Bugs en série
Continuant de travailler sur la nouvelle version à venir de webnaute.net (Beaucoup de travail a été fait mais il reste encore quelques parties à faire et d’autres à terminer), j’ai été confronté au niveau du redesign à un certain nombre de bugs de différents navigateurs. À tel point que j’ai décidé d’en faire la liste ici pour vous en faire profiter un peu (En noir et blanc, les impressions d’écran, je veux pas vous gâcher la surprise ^^).
Styles CSS des select
et :focus
Le bug ne se produit que sur Gecko/Linux (grrr…) lorsqu’on applique certains (n’importe quel ?) styles
CSS à un élément select lorsque celui-ci gagne l’attention (focus). Dans le cas
présent, j’appliquais un changement de couleur et de style de la bordure du select (non
fonctionnel sur Firefox 1.0 mais ok sur Deerpark). Résultat, il est nécessaire de cliquer trois fois sur
le select pour que Gecko daigne enfin dérouler la liste des options.
Pour contrer le bug, et comme je ne souhaite pas pénaliser les autres navigateurs supportant ces effets
(et notamment Deerpark sur Windows), j’ai opté pour la solution DOM, avec une petite routine qui supprime la règle CSS en cause si le
navigateur utilise Gecko (détection de fonctions spécifiques à ce moteur) et que l’OS est Linux (détection via navigator.platform, pas moyen de
faire autrement).
Génération de contenu et saut de ligne
#id span::after { content: "\A"; }Cette règle CSS fonctionne parfaitement sur Opera mais pas avec Gecko. Pour une raison qui
demeure pour moi mystérieuse, la règle CSS ne fonctionne sur Gecko que si on y ajoute la
déclaration white-space: pre; (à défaut d’utiliser pre-line qui n’est pas supporté
non plus par Gecko).
"\A" in generated content does not break lines (marqué comme étant INVALID)
La définition de la
propriété white-space dans CSS 2.1 indique en effet que les valeurs
pre, pre-wrap et pre-line doivent permettre les sauts de ligne
dans la mise en page en présence de sauts de ligne dans le code source mais aussi de sauts de ligne dans le contenu
généré par CSS.
Par opposition, cela signifierait effectivement que si white-space a la valeur
normal (valeur par défaut) ou la valeur nowrap, les sauts de ligne dans
le contenu généré (tout comme ceux présents dans le code source) doivent être normalisés (fusion des
séquences de caractères blancs en une unique espace).
Styles CSS de tableau
Imaginez le tableau (désolé, j’ai pas résisté) : Une déclaration border: 1px solid une_couleur;
sur l’élément table ainsi que sur les th, et les td parés d’un
attribut scope="row". Puis une déclaration border: 1px dashed une_couleur;
sur les éléments td. J’utilise également la pseudo-classe :empty (CSS3)
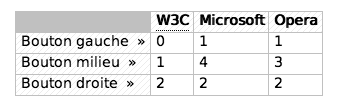
pour styler les cellules vides (celle en haut à gauche sur les impressions d’écran suivante).
Le résultat sur Firefox 1.0 (idem sur Deerpark) :
On y est presque mais mes cellules du centre n’ont pas de bordures sous forme de trait discontinu mais en trait solide. Un autre bug lié au table est le fait que les marges externes des tableaux ne fusionnent pas dans Firefox, pour les autres navigateurs (sauf Opera), je ne sais pas ce qu’il en est.
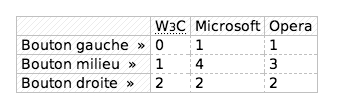
Le résultat sur Opera 8 :
Presque parfait également, il manque juste le support de la pseudo-classe :empty.
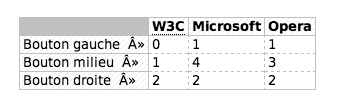
Le résultat sur Safari 2.0 :
Le rendu est exactement celui attendu (le bug sur le contenu généré, "»", sera traité dans le prochain billet).
Un grand merci à J.J Solari pour les impressions d’écran.
min-width, position en absolu et Firefox
J’applique une déclaration min-width sur un élément en position absolue et
dont le contenu en-ligne est stylé d’une manière assez précise et ne doit pas revenir à la ligne. Firefox
applique bien le min-width sur le bloc, mais le contenu du bloc revient à la ligne pour ne
pas déborder de la fenêtre (alors que le min-width est justement ajouté dans l’optique de
permettre cela). Le bug peut être contourné en ajoutant également une déclaration white-space: nowrap; pour
éviter que le contenu du bloc ne revienne à la ligne.
Ce bug est corrigé dans Deerpark. Voir le bug.
Allez, ce sera suffisant pour ce soir, je vous garde le plus gros pour le prochain billet tellement c’est rocambolesque.