Bon, ça commence à prendre forme.
L’essentiel est là: Affichage des billets, système de commentaires, feuille de style correcte…
À prévoir à moyen terme :
- Classement par rubriques
- Archivage par mois et année
- moteur de recherche
- revoir un peu tout ce que je viens de faire parce que c’est pas la joie et que mon âme de geek se révulse devant cette bouillie infâme
Ah, vous vous dites peut-être : Que fait-il ? Il y a déja de très bons outils pour créer son blog en cinq
minutes montre en main
. Le problème est que j’ai un très gros défaut, je ne peux pas m’empécher de tout
vouloir coder moi même, quitte à réinventer la poudre. Je sais, c’est idiot, mais voyons le bon coté des choses,
cela ne peut que me faire progresser encore et encore même si je perd du temps au passage.
Bon, j’y retourne…
Webnaute.net n’a pas une feuille de style CSS
valide !
J’utilise le pseudo sélecteur :last-child pour centrer le bouton de soumission du formulaire d’ajout
de commentaire. À terme, je ne me gènerai pas pour utiliser d’autres propriétés qui n’apparaitront qu’avec les css
de niveau 3, voire même des propriétés non standards, propres à IE
par exemple (enfin j’en vois pas ou n’en connait pas beaucoup d’utiles).
Le mot d’ordre est : accessibilité. Si cela ne réduit pas ou n’empèche pas l’accés au contenu,
on peut l’utiliser. En l’occurence, que le bouton de soumission soit centré ou pas ne change rien. Je trouve
simplement plus esthétique pour les navigateurs graphiques qu’il soit centré plutôt que d’être collé à gauche.

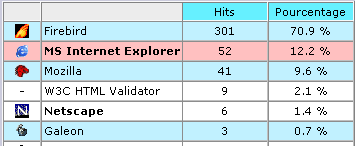
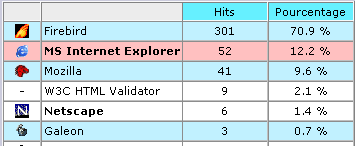
Impression d’écran à mettre de coté car cette situation risque fort de ne pas durer.
Vous avez remarqué que le nom MS Internet Explorer était en gras ? Pourquoi ? Pourquoi, nom
d’une pipe ? La domination de l’affreux se ressent partout et c’est
vraiment désolant. Il n’y a pourtant pas eu d’évolutions majeures dans
IE depuis 1999 je crois, année de la sortie de
IE 5.0 (IE6 ne peut être considéré que comme une mise à jour mineure de la version 5.x). Le bien être et le confort
devraient pourtant être l’exigence première des utilisateurs.
Si vous utilisez IE, testez Firebird, le meilleur navigateur actuel, ça ne prendra
pas longtemps et vous me remercierez plus tard.
Tout le monde ne consultant pas les recommandations du W3C
de fond en comble, voici une page interessante de la recommandation concernant le
CSS 2.1:
Exemple de feuille de style.
Cette page montre simplement à quoi ressemblerait une feuille de style appliquant au plus près le rendu par défaut
des navigateurs. Pratique pour connaître le comportement par défaut de la plupart des balises
HTML.